事件跟踪(事件监测,Events Tracking)是网站分析中非常重要的一个环节。我们这里所说的事件是指,用户在访问网站的时候,与网站的交互行为。通过跟踪页面的特定事件的触发,来分析用户在页面的行为与转化。
什么可以作为事件跟踪统计?
理论上来说,网站一切的交互行为都是可以被作为事件跟踪与统计的,包括:
- 鼠标单击、双击
- 焦点、鼠标停留
- 页面加载、关闭
- 键盘按键、松键
我们可以参考Javascript事件,这些都是非常常用并且易于统计的。
Google Analytics(Universal Analytics)事件跟踪代码
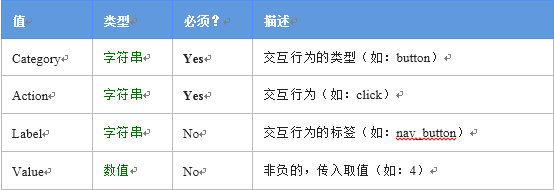
一个事件跟踪代码包含以下四个值:

代码如:
//完整的事件跟踪代码ga('send', 'event', 'button', 'click', 'nav_button', 4); //省略Value的情况(默认Value=1)ga('send', 'event', 'category', 'action', 'label'); //省略Value和Label情况(默认Label为空)ga('send', 'event', 'category', 'action'); //定义事件的更多参数(以下为非参与性事件)ga('send', 'event', 'category', 'action', {'nonInteraction': 1});
当执行该段Javascript代码的时候,就统计了一个分类为button,行为为click,标签为nav_button,值为4的事件了。当然,在一般的按钮点击监测中,Value的取值一般都为1即可。
分类(Category)与行为(Action)是事件所必须的,也是强调我们在做事件统计的时候需要进行分门别类,有序的统计。另外,标签(Label)与取值(Value)是事件统计的补充,让我们可以实现按需的价值统计,例如,总共有多少金额的商品被加入到购物车,让我们更直观的看到这些事件的价值。最后,允许自定义参数,让我们事件统计变得无所不能,可以传输任何环境下需要的数据统计。
Google Analytics(Universal Analytics)事件跟踪案例原始代码:
<button id="button">Please click</button>
添加事件后代码:
<button id="button" onclick="ga('send', 'event', 'button', 'click', 'pdf-buttons');">Please click</button>
这样构建完代码,当该Please click按钮被点击的时候,就统计到一个类别为button,行为为click,标签为pdf-buttons的按钮点击事件。
参考资料:
- https://developers.google.com/analytics/devguides/collection/analyticsjs/events
- http://www.w3school.com.cn/jquery/jquery_ref_events.asp
- http://www.w3school.com.cn/htmldom/dom_obj_event.asp
- http://www.w3school.com.cn/htmldom/event_onclick.asp
- http://www.w3school.com.cn/jquery/index.asp
未经允许不得转载:美国VPS_搬瓦工CN2 GIA VPS » Google Analytics 点击事件events跟踪
 美国VPS_搬瓦工CN2 GIA VPS
美国VPS_搬瓦工CN2 GIA VPS
 围观下巨头的海外站京东joybuy.com与拼多多vova.com
围观下巨头的海外站京东joybuy.com与拼多多vova.com
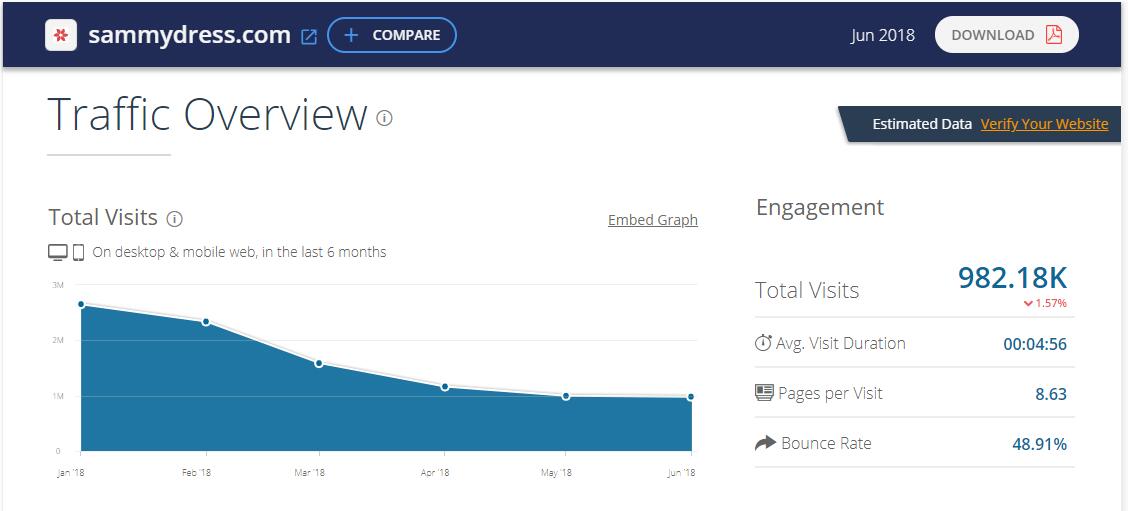
 Shein真的要成为中国跨境时尚服饰的老大了
Shein真的要成为中国跨境时尚服饰的老大了 环球易购最近有点虚呀
环球易购最近有点虚呀