看到有人说清除浮动原理
我就想起以前学图片浮动后 文字环绕周围 我就纳闷 不说浮动飘起来后 文字应该跑图片下面吗 怎么这个还环绕 百度也没人说为什么
然后 我就归纳为 CSS就是这么设定的 没有什么原理 我打现在也不知道为什么 只知道图片浮动 文字就环绕就行了
从那以后 我学代码 遇到类似的 直接过 不耽误时间 会用就行了 要是不懂的研究原理 要是有原理还行
万一就是和文字环绕一样是硬性规定 没有原理 那就太耽误时间了
吉林网友:没有所谓的规定,只要人愿意,除了物理规则以外一切规则都能改,包括数学 哲学等
海南网友:对 代码的原理规则也是作者定的
都是人为的规定
福建网友:
一个很简单的道理就是全世界一般计数都是10进制,莱布尼茨发明了2进制,当时人(包括皇帝和学术界)说这东西没卵用,但没想到20世纪计算机就用的是2进制。现在在工业领域还有用的多的16进制(报文),这些都是计算机奠基级别的数学,全部都是人定义的
但一般能够推广的定义都是具备“应用广泛,无太多漏洞或局限性,易学习的特点”
以上信息转载自Hostloc。
未经允许不得转载:美国VPS_搬瓦工CN2 GIA VPS » 一看到吧友浮动 我想起浮动文字环绕 学代码就不能钻研原理
 美国VPS_搬瓦工CN2 GIA VPS
美国VPS_搬瓦工CN2 GIA VPS
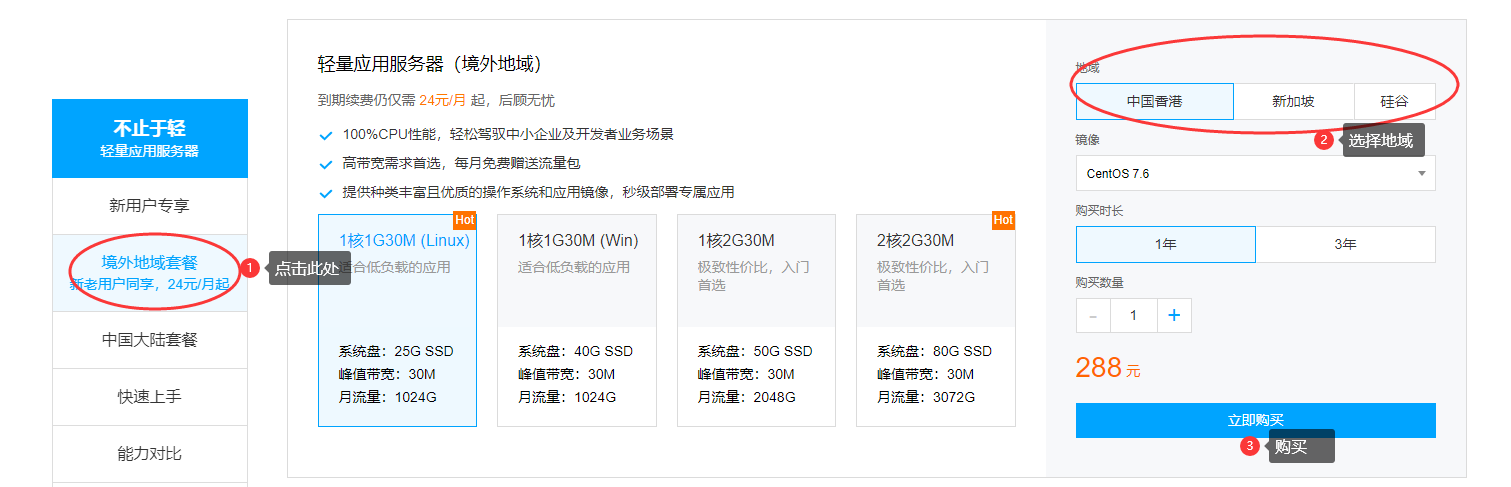
 腾讯云轻量怎么购买,云轻量香港/美国/新加坡购买教程
腾讯云轻量怎么购买,云轻量香港/美国/新加坡购买教程 亏了,刚才退款了一个greencloud日本
亏了,刚才退款了一个greencloud日本
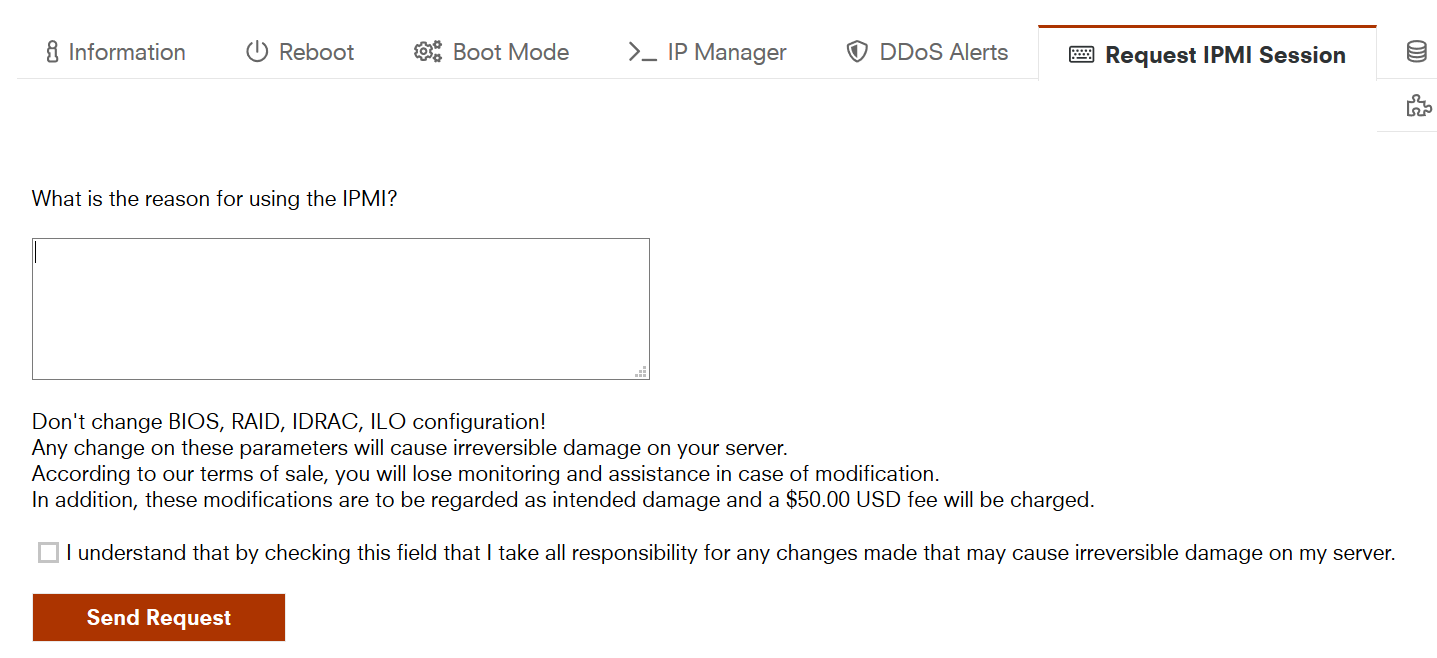
 10欧的IPMI写什么申请理由好?
10欧的IPMI写什么申请理由好?