怎么样通过js让广告图片自适应
网上搜了一大把资料,有的不太会
想付费找个大佬能否改一下?
自适应,移动端和PC端都能看到就行
付费30元,左侧QQ联系。

 底部广告代码.zip(172.51 KB, 下载次数: 13)
底部广告代码.zip(172.51 KB, 下载次数: 13)
安徽网友:一个CSS文件,一个js文件
福建网友:我先下载了看看
应该不难
西藏网友:自带没有写css,可能需要重新写。
辽宁网友:好勒,成了的话,给个地址预览下,ok直接py
河北网友:你目前这个HTML不就能看到么
内蒙古网友:移动端不会自适应,直接就放大了
澳门网友:mask 类的样式
background: url("images/chang.jpg") no-repeat scroll center;
替换成
background-image:url(images/chang.jpg);
background-size:cover;
内蒙古网友:可以是可以,自适应显示了一半,还有一半没显示。
甘肃网友:改成这样
background-image:url(images/chang.jpg);
background-size:100% 100%;
河北网友:改成这样
background-image:url(images/chang.jpg);
background-size:100% 100%;
福建网友:不用了,我为人人,人人为我
江西网友:感谢大佬,
print(1+1)
青海网友:
大佬,真不好意思,还有个问题,就是手机上看图的全貌看是看到了,就是都紧凑到一起了

这个样子了,应该是跟我的首页html有关系,本地F12没毛病。网站里F12就是这样
广东网友:你这个是因为图标长度固定 在不同宽度上肯定是有挤压的,建议手机和电脑端用不同的图片
新疆网友:怎么设置手机和电脑显示不一样的图片,回头重写吗
澳门网友:不同尺寸下写不同的CSS文件就行了
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) { … }
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) { … }
// Large devices (desktops, 992px and up)
@media (min-width: 992px) { … }
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) { … }
辽宁网友:好像有点麻烦,日后需要换又得重新ps图片。
能直接在手机端隐藏就好了。
我网上搜搜看能不能搜到这方面的东西
以上信息转载自Hostloc。
未经允许不得转载:美国VPS_搬瓦工CN2 GIA VPS » 怎么样通过js让广告图片自适应。
 美国VPS_搬瓦工CN2 GIA VPS
美国VPS_搬瓦工CN2 GIA VPS
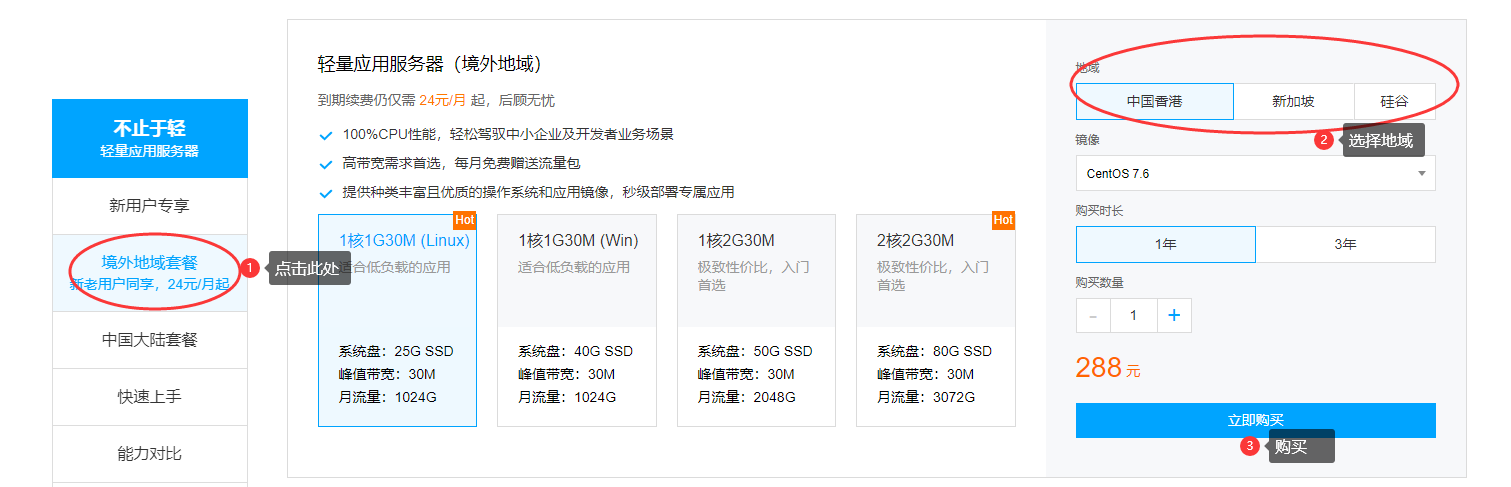
 腾讯云轻量怎么购买,云轻量香港/美国/新加坡购买教程
腾讯云轻量怎么购买,云轻量香港/美国/新加坡购买教程 亏了,刚才退款了一个greencloud日本
亏了,刚才退款了一个greencloud日本
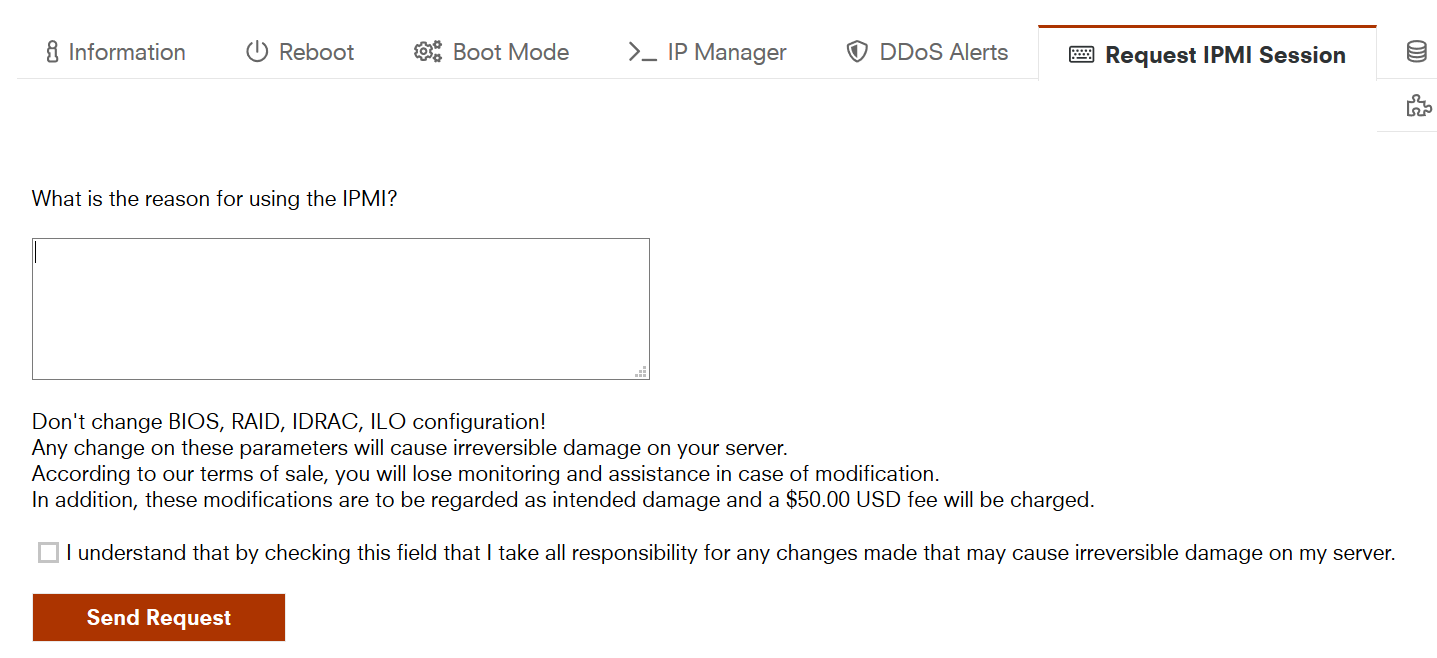
 10欧的IPMI写什么申请理由好?
10欧的IPMI写什么申请理由好?