想实现那种网页生成编辑流程图、或者流图的东西,只能靠svg来画?(canvas更加不懂)
当然有那种能在线拖拽编辑svg的网站,我的技术做不到了
所以我先是画好了svg,然后引入input框
- <foreignObject style="overflow:visible;" pointer-events="all" width="33" height="12" requiredFeatures="http://www.w3.org/TR/SVG11/feature#Extensibility"><input style="background-color:transparent;border:0px;height:14px;width:50px" value="sadadad"></foreignObject>
复制代码
这样能实现在浏览器上能输入,js调用计算值等等,可问题来了,似乎引入input这东西后,整个<svg></svg>都不是正规的svg格式了?就没有办法将这部分内容export出来(当然能网页截图..)手动搞到.svg文件打开也是报错。

安徽网友:mxgraph它不香吗?
海南网友:简单看了一下,这东西挺好,能实现那种draw.io那种在线编辑,就是太复杂。
我其实没那么大需求,svg固定,只是几个地方需要手动输入,然后计算其他值这样,导出整个svg。
有没有类似demo瞅瞅
青海网友:上海有个叫赵哲赵教授的人比较懂这一块,你可以请假一下他
湖南网友:他已经死了,孙笑川干的
未经允许不得转载:美国VPS_搬瓦工CN2 GIA VPS » 有没有懂前端搞svg的?
 美国VPS_搬瓦工CN2 GIA VPS
美国VPS_搬瓦工CN2 GIA VPS
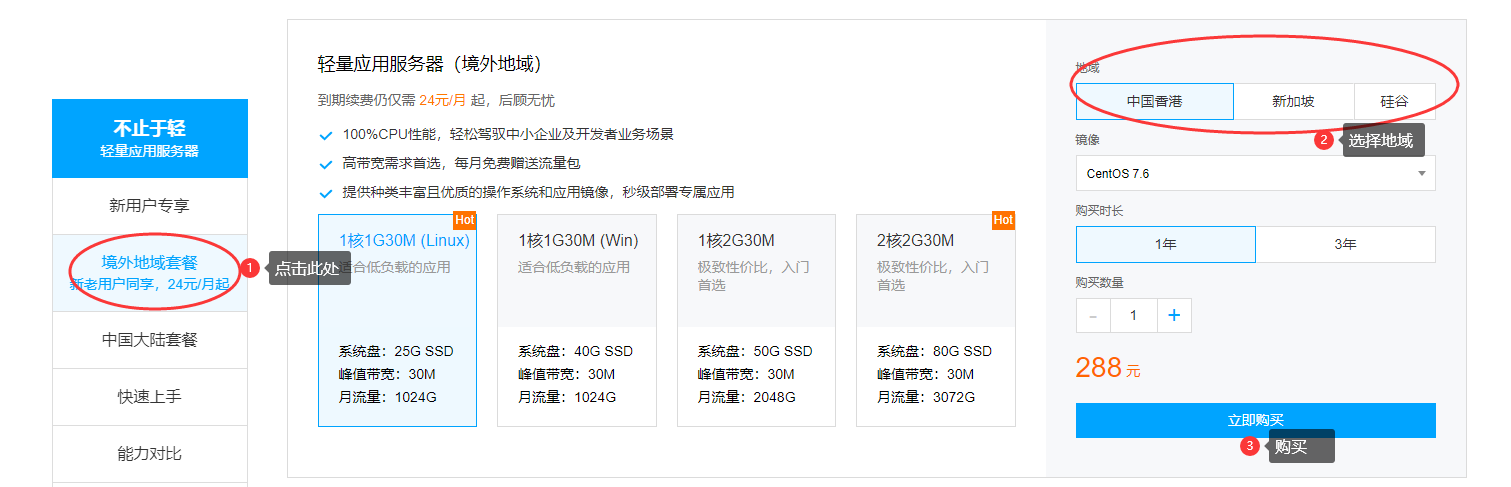
 腾讯云轻量怎么购买,云轻量香港/美国/新加坡购买教程
腾讯云轻量怎么购买,云轻量香港/美国/新加坡购买教程 亏了,刚才退款了一个greencloud日本
亏了,刚才退款了一个greencloud日本
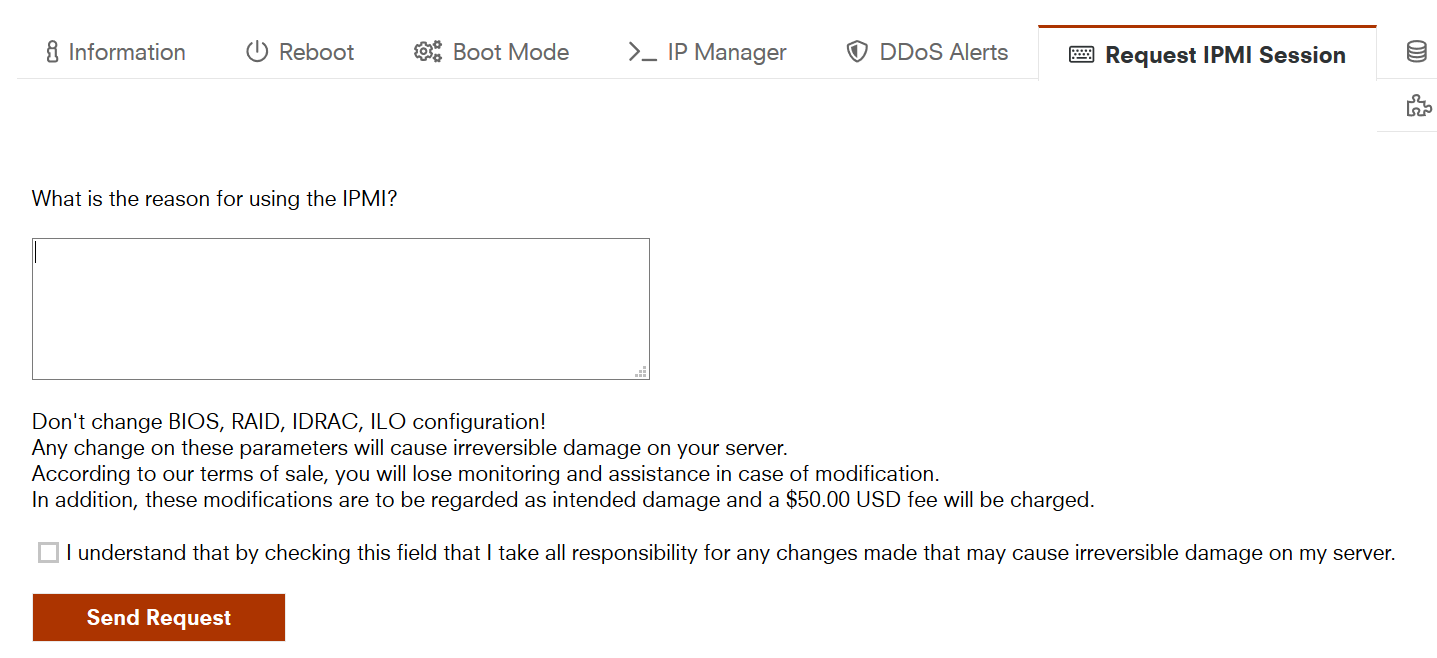
 10欧的IPMI写什么申请理由好?
10欧的IPMI写什么申请理由好?