假设某工种的男职工60岁退休,女职工55岁退休,应用if语句的嵌套来判断一个58岁的女职工是否已经退休
————————————————–
<script type="text/javascript">
var sex="女";//定义表示性别的变量
var age=58;//定义表示年龄的变量
if(sex=="男"){//如果是男职工就执行下面的内容
if(age>=60){//如果男职工在60岁以上
alert("该男职工已经退休"+(age-60)+"年");//输出字符串
}else{//如果男职工在60岁以下
alert("该男职工并未退休");//输出字符串
}
}else{//如果是女职工就执行下面的内容
if(age>=55){//如果女职工在55岁以上
alert("该女职工已经退休"+(age-55)+"年");//输出字符串
}else{//如果女职工在55岁以下
alert("该女职工并未退休");//输出字符串
}
}
</script>
——————————————
感觉最这给的例子就是为了举例子而强行增加一个没用的男职工在里面 都不知道有什么用 强行塞进来
整个例子 很无语 var sex=女的变量也没用到
这本书中类似的摸不到头脑 强行举这种不符合逻辑的例子太多了
后面难得地方 要是再有这种莫名其妙的例子 真怕带偏了
———————————————————————-
这例子改成这样 我还感觉好点
<script type="text/javascript">
var sex="女";//定义表示性别的变量
var age=58;//定义表示年龄的变量
if(sex=="女"){//如果是女职工就执行下面的内容
if(age>=55){//如果女职工在55岁以上
alert("该女职工已经退休"+(age-55)+"年");//输出字符串
}else{//如果女职工在55岁以下
alert("该女职工并未退休");//输出字符串
}
}else{
if(age>=60){//如果男职工在60岁以上
alert("该男职工已经退休"+(age-60)+"年");//输出字符串
}else{//如果男职工在60岁以下
alert("该男职工并未退休");//输出字符串
}
}
</script>
澳门网友:
卧槽。。。。你这是咋想的?
来自一个垃圾程序员的疑问:
1:什么叫强塞男职员,难道练习题只出1+1=2的问题么?当然不会啊,所以是多个if嵌套,这不很正常么,如果不给男职员,直接一个if判断年龄,这对得起嵌套二字么
2. var sex=女这个变量没用上?你第一个if判断的sex变量哪来的,age变量哪来的,凭空生成?你不写定义变量,计算机又不是人,它不会自己去找变量,它只会报错
ps:计算机终究*不*是*人,感觉你应该是初学者,要学着培养计算机逻辑思维,照楼主这思维,不用判断女职员,因为写了女职员,那也不用判断年龄啊,因为写了58岁,明显退休三年了,直接输出“已退休三年”,多简单,。。。。。。不要代替计算机进行运算,当你觉得不用写男员工,是因为你已经替计算机进行一次判断,刚开始计算机只是储存常量,它可不知道是男是女,只有与sex进行比较,才知道自己储存的是女
宁夏网友:确实会偏。
楼主的修改版也不对,万一sex=’人妖’呢?
四川网友:那不知道这样你能不能好理解点。
var sex=女;
var age=58;
return TuiXui(sex, age);
function TuiXui(x, y)
{
XXXXXXXXXX
}
这样子,你对为什么要定义sex跟age有理解了吗?
山东网友:哪本书
名字?
湖南网友:没啥合理不合理的,,,这玩意儿不就是烧脑么,能看懂就好了呀
安徽网友:咱俩看的同一本 我已经扔了这本书了
台湾网友:我有这本书 零基础学JS 看了三分之一就闲鱼卖了 浪费钱的书
湖南网友:我不觉得没用
辽宁网友:一般是看手册
w3school
河南网友:疯狂HTML5讲义 第二版 这个还行
河南网友:能看懂 我都有心理准备了 老这种例子 真难受
如果把女职工挪上面 然后sex="女" 然后判断女职工是否退休 男职工放到else里 里的嵌套
还比较符合逻辑
河南网友:能看懂 我都有心理准备了 老这种例子 真难受
如果把女职工挪上面 然后sex="女" 然后判断女职工是否退休 男职工放到else里 里的嵌套
还比较符合逻辑
浙江网友:如果把女职工挪上面 然后sex="女" 然后判断女职工是否退休 男职工放到else里 里的嵌套
还比较符合逻辑
澳门网友:没啥毛病, 又不是常量,这种变量本来就是传递过来的正常你也不知道是啥,
知道它的几种状态会判断就行了,不能因为看到初始设置就一定要先判断是否等于初始值。
不过正常情况 这种变量都不会设置为字符串。。。大概是 let isFemale = false,
湖北网友:确实会偏。
楼主的修改版也不对,万一sex=’人妖’呢?
青海网友:
这个例子,描述确实存在问题,很不合理。
—————————-
从你其中的描述,包括“变量没有用到”、“书中的例子太偏”,个人不建议你通过阅读书籍来入门,虽然猜测你已经在这上面花费了较多的时间。
从知识载体本身来讲,入门书籍大多滥竽充数、参差不齐,新手很难选择到一本适合自己的书,而且书籍本身也是一种枯燥、单调的知识传播媒介,相比视频逊色很多。
从学习重点来讲,书籍囊括了所有知识点,新手很难区分哪些是关键知识,哪些是次要知识,很容易陷入背书的困境,而且大多数学习者年龄不在年少,机械记忆力早已不复当年,很容易陷入自我怀疑。而视频相比,明显对主次安排合理得多,它们也不会追求覆盖所有知识点,讲师也会点名哪些才是重点。
从学习进度控制来讲,书籍如果你按章节控制,很容易囫囵吞枣过于追求进度,学完也不知其所以然,而视频存在固定的播放长度,很容易安排学习计划。
从练习角度来讲,书籍通常都附带大量的练习题,新手很难决定该做哪些,放弃哪些,要么浪费时间机械性的全做,要么偷懒一个不做。
从结果来讲,学习任何一门技术,需要一个基本完整的项目产出,而不是义务教育中的做题,你才有信心向自己和他人证明你学会了。单纯看书很难对这方面提供任何指导,而视频学习通常都是基于项目进行讲解,学完了整个课程,完成了从零复制示例项目,你也有构建类似项目的经验和勇气。
总的来说,除非天赋好,智商高,有很好的看书学习经验,不建议用书籍作为新手的编程的入门学习手段。
山东网友:想清楚变量是什么
黑龙江网友:
我觉得是出题者语文有问题。按照lz思维,确实男职工。没用啊,不知道ls大佬们在喷什么?难道不应该提问,写一个程序来判断一个人是否退休吗?
青海网友:
你学的什么后端阿
要是不从事前端
学了html css以后 主攻后端
学完后端以后 直接jq上手就完了
学这些没必要 你用不上
因为现在都是前后端分离
不用你判断 后端已经把数据判断好了 直接给你
最多就是比如男女 是0和1 他会给你 你判断一下 值是1显示男 是零显示女
更极端的 你要是前端和后端撕逼 后端连0.1都给你转成男女
以我的经验 刚开始学 学两门语言很累
哪怕你上班也是一门
学两门时间长不用反而就忘了
比如你上班 要么就前端要么就后端
剩下在稍微懂点就能叫全栈 比如前端懂点node 会点简单增删查改
后端会点jq 能处理一下简单页面
我就是当时学js 学完php 发现尼玛一月不用就忘了
要是不上班自己接单 jq也完全够用
一般也就是用用ajax无刷新 然后jq谈个提示框什么的
宁夏网友:var sex=女; var age=58; return TuiXui(sex, age); function TuiXui(x, y) { XXXXXXXXXX }
未经允许不得转载:美国VPS_搬瓦工CN2 GIA VPS » 今天做练习 有这么个JS if嵌套语句 练习题 这个题合理吗?
 美国VPS_搬瓦工CN2 GIA VPS
美国VPS_搬瓦工CN2 GIA VPS
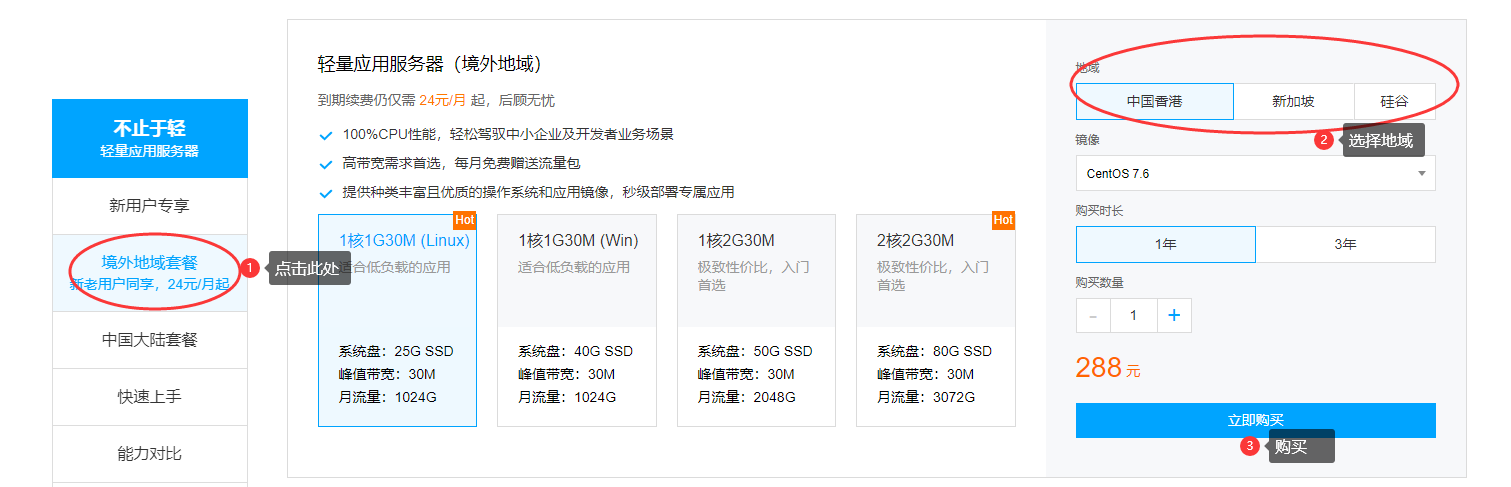
 腾讯云轻量怎么购买,云轻量香港/美国/新加坡购买教程
腾讯云轻量怎么购买,云轻量香港/美国/新加坡购买教程 亏了,刚才退款了一个greencloud日本
亏了,刚才退款了一个greencloud日本
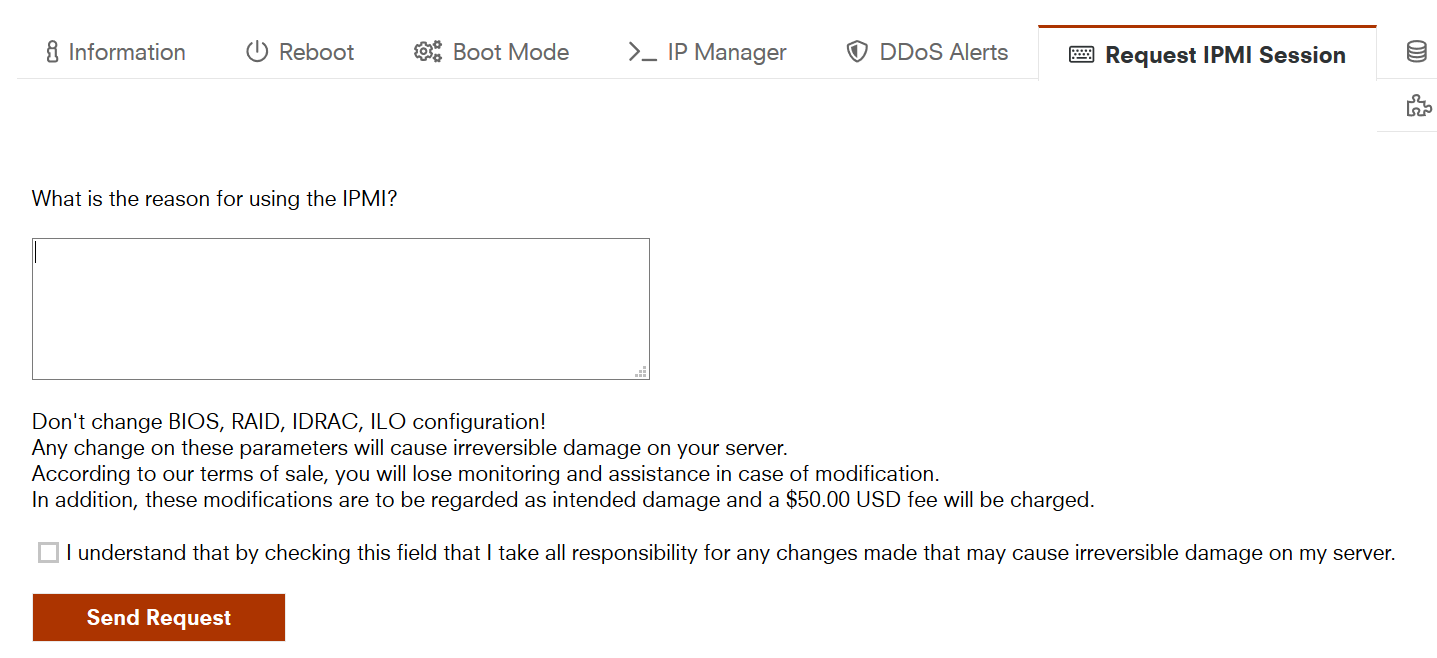
 10欧的IPMI写什么申请理由好?
10欧的IPMI写什么申请理由好?