山东网友:看了域名知道你为什么用短网址了
吉林网友:嘿嘿
上海网友:这站,不会就是你自己的吧 你给你男朋友做的?还是你女朋友给你做的
浙江网友:大佬想的好多啊,不是我做的,偶然看到的 /xyx
陕西网友:查看网页源代码,直接扒
香港网友:他这个有点简单,想找那种花里胡哨的,你懂得
河南网友:不懂。。。。。。。。。。
辽宁网友:大佬 只会忙着赚钱啊
吉林网友:我是小喽喽。。。。。
浙江网友:我是小喽喽。。。。。
澳门网友:这个域名可以换好几套海景房:@
澳门网友:可以换个光头强的安全帽
青海网友:十几年前挺流行,找一下骨灰资源可能有惊喜
贵州网友:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
- <title>老于头生日快乐 貌美如花 永远十八 </title>
- <marquee><font size="3" color="red">老于头生日快乐!以后每个生日都有我!嘿嘿!</font></marquee>
- <script src="https://cdn.staticfile.org/jquery/3.4.1/jquery.min.js" type="text/javascript" charset="utf-8"></script>
- <script>
- var starttime = new Date("2018/1/1");//这里修改你们在一起的时间
- setInterval(function() {
- var nowtime = new Date();
- var time = starttime – nowtime;
- var day = -parseInt(time / 1000 / 60 / 60 / 24);
- var hour = parseInt(time / 1000 / 60 / 60 % 24 +22);
- var minute = parseInt(time / 1000 / 60 % 60);
- var seconds = parseInt(time / 1000 % 60);
- $(".time").css({"font-size":"16px"})
- $(".time").css({color:"red"})
- $(‘.time’).html(day + "天" + hour + "时" + minute + "分" + seconds + "秒");
- }, 20);
- </script>
- <style type="text/css">
- *{margin:0;padding:0;}
- .slideshow {
- position: absolute;
- width: 100vw;
- height: 100vh;
- overflow: hidden;
- }
- .slideshow-image {
- position: absolute;
- width: 100%;
- height: 100%;
- background: no-repeat 50% 50%;
- background-size: contain;
- -webkit-animation-name: kenburns;
- animation-name: kenburns;
- -webkit-animation-timing-function: linear;
- animation-timing-function: linear;
- -webkit-animation-iteration-count: infinite;
- animation-iteration-count: infinite;
- -webkit-animation-duration: 16s;
- animation-duration: 16s;
- opacity: 1;
- -webkit-transform: scale(1.2);
- transform: scale(1.2);
- }
- .slideshow-image:nth-child(1) {
- -webkit-animation-name: kenburns-1;
- animation-name: kenburns-1;
- z-index: 3;
- }
- .slideshow-image:nth-child(2) {
- -webkit-animation-name: kenburns-2;
- animation-name: kenburns-2;
- z-index: 2;
- }
- .slideshow-image:nth-child(3) {
- -webkit-animation-name: kenburns-3;
- animation-name: kenburns-3;
- z-index: 1;
- }
- .slideshow-image:nth-child(4) {
- -webkit-animation-name: kenburns-4;
- animation-name: kenburns-4;
- z-index: 0;
- }
- @-webkit-keyframes kenburns-1 {
- 0% {
- opacity: 1;
- -webkit-transform: scale(1.2);
- transform: scale(1.2);
- }
- 1.5625% {
- opacity: 1;
- }
- 23.4375% {
- opacity: 1;
- }
- 26.5625% {
- opacity: 0;
- -webkit-transform: scale(1);
- transform: scale(1);
- }
- 100% {
- opacity: 0;
- -webkit-transform: scale(1.2);
- transform: scale(1.2);
- }
- 98.4375% {
- opacity: 0;
- -webkit-transform: scale(1.21176);
- transform: scale(1.21176);
- }
- 100% {
- opacity: 1;
- }
- }
- @keyframes kenburns-1 {
- 0% {
- opacity: 1;
- -webkit-transform: scale(1.2);
- transform: scale(1.2);
- }
- 1.5625% {
- opacity: 1;
- }
- 23.4375% {
- opacity: 1;
- }
- 26.5625% {
- opacity: 0;
- -webkit-transform: scale(1);
- transform: scale(1);
- }
- 100% {
- opacity: 0;
- -webkit-transform: scale(1.2);
- transform: scale(1.2);
- }
- 98.4375% {
- opacity: 0;
- -webkit-transform: scale(1.21176);
- transform: scale(1.21176);
- }
- 100% {
- opacity: 1;
- }
- }
- @-webkit-keyframes kenburns-2 {
- 23.4375% {
- opacity: 1;
- -webkit-transform: scale(1.2);
- transform: scale(1.2);
- }
- 26.5625% {
- opacity: 1;
- }
- 48.4375% {
- opacity: 1;
- }
- 51.5625% {
- opacity: 0;
- -webkit-transform: scale(1);
- transform: scale(1);
- }
- 100% {
- opacity: 0;
- -webkit-transform: scale(1.2);
- transform: scale(1.2);
- }
- }
- @keyframes kenburns-2 {
- 23.4375% {
- opacity: 1;
- -webkit-transform: scale(1.2);
- transform: scale(1.2);
- }
- 26.5625% {
- opacity: 1;
- }
- 48.4375% {
- opacity: 1;
- }
- 51.5625% {
- opacity: 0;
- -webkit-transform: scale(1);
- transform: scale(1);
- }
- 100% {
- opacity: 0;
- -webkit-transform: scale(1.2);
- transform: scale(1.2);
- }
- }
- @-webkit-keyframes kenburns-3 {
- 48.4375% {
- opacity: 1;
- -webkit-transform: scale(1.2);
- transform: scale(1.2);
- }
- 51.5625% {
- opacity: 1;
- }
- 73.4375% {
- opacity: 1;
- }
- 76.5625% {
- opacity: 0;
- -webkit-transform: scale(1);
- transform: scale(1);
- }
- 100% {
- opacity: 0;
- -webkit-transform: scale(1.2);
- transform: scale(1.2);
- }
- }
- @keyframes kenburns-3 {
- 48.4375% {
- opacity: 1;
- -webkit-transform: scale(1.2);
- transform: scale(1.2);
- }
- 51.5625% {
- opacity: 1;
- }
- 73.4375% {
- opacity: 1;
- }
- 76.5625% {
- opacity: 0;
- -webkit-transform: scale(1);
- transform: scale(1);
- }
- 100% {
- opacity: 0;
- -webkit-transform: scale(1.2);
- transform: scale(1.2);
- }
- }
- @-webkit-keyframes kenburns-4 {
- 73.4375% {
- opacity: 1;
- -webkit-transform: scale(1.2);
- transform: scale(1.2);
- }
- 76.5625% {
- opacity: 1;
- }
- 98.4375% {
- opacity: 1;
- }
- 100% {
- opacity: 0;
- -webkit-transform: scale(1);
- transform: scale(1);
- }
- }
- @keyframes kenburns-4 {
- 73.4375% {
- opacity: 1;
- -webkit-transform: scale(1.2);
- transform: scale(1.2);
- }
- 76.5625% {
- opacity: 1;
- }
- 98.4375% {
- opacity: 1;
- }
- 100% {
- opacity: 0;
- -webkit-transform: scale(1);
- transform: scale(1);
- }
- }
- h1 {
- position: absolute;
- top: 50%;
- left: 50%;
- -webkit-transform: translate3d(-50%, -50%, 0);
- transform: translate3d(-50%, -50%, 0);
- z-index: 99;
- text-align: center;
- font-family: Raleway, sans-serif;
- font-weight: 300;
- text-transform: uppercase;
- background-color: rgba(255, 255, 255, 0.75);
- box-shadow: 0 1em 2em -1em rgba(0, 0, 0, 0.5);
- padding: 20px 120px;
- line-height: 1.5;
- }
- h1 small {
- display: block;
- text-transform: lowercase;
- font-size: .7em;
- }
- h1 small:first-child {
- border-bottom: 1px solid rgba(0, 0, 0, 0.25);
- padding-bottom: .5em;
- }
- h1 small:last-child {
- border-top: 1px solid rgba(0, 0, 0, 0.25);
- padding-top: .5em;
- }
- .time{
- margin-top: -40px;
- }
- </style>
- </head>
- <body>
- <!–
- 这都被你发现啦,,,爱你?
- /$
- | $
- | $ /$$$ /$ /$ /$$$
- | $ /$__ $| $ /$//$__ $
- | $ | $ \ $ \ $/$/| $$$$
- | $ | $ | $ \ $$/ | $_____/
- | $$$$| $$$/ \ $/ | $$$$
- |________/ \______/ \_/ \_______/
- –>
- <h1>
- <div class="wrap">
- <div class="one" style="font-size: 16px;width: 300px;">李黑凡和于可爱<br>已经深爱了:</div><br>
- <div class="time" style="color:white;font-size:12px;"></div>
- </div>
- </h1>
- <div class="slideshow">
- <div class="slideshow-image" style="background-image: url(‘img/1.png’)"></div><!– 图片路径 –>
- <div class="slideshow-image" style="background-image: url(‘img/2.png’)"></div>
- <div class="slideshow-image" style="background-image: url(‘img/3.jpg’)"></div>
- <div class="slideshow-image" style="background-image: url(‘img/4.png’)"></div>
- <div class="slideshow-image" style="background-image: url(‘img/5.png’)"></div>
- <div class="slideshow-image" style="background-image: url(‘img/6.png’)"></div>
- <div class="slideshow-image" style="background-image: url(‘img/7.jpg’)"></div>
- <div class="slideshow-image" style="background-image: url(‘img/8.png’)"></div>
- </div>
- </body>
- </html>
复制代码
黑龙江网友:没有什么技术含量啊
就是8张图片 再加上时间统计
内蒙古网友:代码我就不要了,我就要里面的小X姐X姐
四川网友:可能是我标题没有表述明白,我不要他这个,我想找个比他好看的
云南网友:马克,铜球,紫薯布丁!
青海网友:我记得有个什么表白墙的源码
澳门网友:我记得有个什么表白墙的源码
天津网友:没有多大的意义,
湖南网友:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
- <title>老于头生日快乐 貌美如花 永远十八 </title>
- <marquee><font size="3" color="red">老于头生日快乐!以后每个生日都有我!嘿嘿!</font></marquee>
- <script src="https://cdn.staticfile.org/jquery/3.4.1/jquery.min.js" type="text/javascript" charset="utf-8"></script>
- <script>
- var starttime = new Date("2018/1/1");//这里修改你们在一起的时间
- setInterval(function() {
- var nowtime = new Date();
- var time = starttime – nowtime;
- var day = -parseInt(time / 1000 / 60 / 60 / 24);
- var hour = parseInt(time / 1000 / 60 / 60 % 24 +22);
- var minute = parseInt(time / 1000 / 60 % 60);
- var seconds = parseInt(time / 1000 % 60);
- $(".time").css({"font-size":"16px"})
- $(".time").css({color:"red"})
- $(‘.time’).html(day + "天" + hour + "时" + minute + "分" + seconds + "秒");
- }, 20);
- </script>
- <style type="text/css">
- *{margin:0;padding:0;}
- .slideshow {
- position: absolute;
- width: 100vw;
- height: 100vh;
- overflow: hidden;
- }
- .slideshow-image {
- position: absolute;
- width: 100%;
- height: 100%;
- background: no-repeat 50% 50%;
- background-size: contain;
- -webkit-animation-name: kenburns;
- animation-name: kenburns;
- -webkit-animation-timing-function: linear;
- animation-timing-function: linear;
- -webkit-animation-iteration-count: infinite;
- animation-iteration-count: infinite;
- -webkit-animation-duration: 16s;
- animation-duration: 16s;
- opacity: 1;
- -webkit-transform: scale(1.2);
- transform: scale(1.2);
- }
- .slideshow-image:nth-child(1) {
- -webkit-animation-name: kenburns-1;
- animation-name: kenburns-1;
- z-index: 3;
- }
- .slideshow-image:nth-child(2) {
- -webkit-animation-name: kenburns-2;
- animation-name: kenburns-2;
- z-index: 2;
- }
- .slideshow-image:nth-child(3) {
- -webkit-animation-name: kenburns-3;
- animation-name: kenburns-3;
- z-index: 1;
- }
- .slideshow-image:nth-child(4) {
- -webkit-animation-name: kenburns-4;
- animation-name: kenburns-4;
- z-index: 0;
- }
- @-webkit-keyframes kenburns-1 {
- 0% {
- opacity: 1;
- -webkit-transform: scale(1.2);
- transform: scale(1.2);
- }
- 1.5625% {
- opacity: 1;
- }
- 23.4375% {
- opacity: 1;
- }
- 26.5625% {
- opacity: 0;
- -webkit-transform: scale(1);
- transform: scale(1);
- }
- 100% {
- opacity: 0;
- -webkit-transform: scale(1.2);
- transform: scale(1.2);
- }
- 98.4375% {
- opacity: 0;
- -webkit-transform: scale(1.21176);
- transform: scale(1.21176);
- }
- 100% {
- opacity: 1;
- }
- }
- @keyframes kenburns-1 {
- 0% {
- opacity: 1;
- -webkit-transform: scale(1.2);
- transform: scale(1.2);
- }
- 1.5625% {
- opacity: 1;
- }
- 23.4375% {
- opacity: 1;
- }
- 26.5625% {
- opacity: 0;
- -webkit-transform: scale(1);
- transform: scale(1);
- }
- 100% {
- opacity: 0;
- -webkit-transform: scale(1.2);
- transform: scale(1.2);
- }
- 98.4375% {
- opacity: 0;
- -webkit-transform: scale(1.21176);
- transform: scale(1.21176);
- }
- 100% {
- opacity: 1;
- }
- }
- @-webkit-keyframes kenburns-2 {
- 23.4375% {
- opacity: 1;
- -webkit-transform: scale(1.2);
- transform: scale(1.2);
- }
- 26.5625% {
- opacity: 1;
- }
- 48.4375% {
- opacity: 1;
- }
- 51.5625% {
- opacity: 0;
- -webkit-transform: scale(1);
- transform: scale(1);
- }
- 100% {
- opacity: 0;
- -webkit-transform: scale(1.2);
- transform: scale(1.2);
- }
- }
- @keyframes kenburns-2 {
- 23.4375% {
- opacity: 1;
- -webkit-transform: scale(1.2);
- transform: scale(1.2);
- }
- 26.5625% {
- opacity: 1;
- }
- 48.4375% {
- opacity: 1;
- }
- 51.5625% {
- opacity: 0;
- -webkit-transform: scale(1);
- transform: scale(1);
- }
- 100% {
- opacity: 0;
- -webkit-transform: scale(1.2);
- transform: scale(1.2);
- }
- }
- @-webkit-keyframes kenburns-3 {
- 48.4375% {
- opacity: 1;
- -webkit-transform: scale(1.2);
- transform: scale(1.2);
- }
- 51.5625% {
- opacity: 1;
- }
- 73.4375% {
- opacity: 1;
- }
- 76.5625% {
- opacity: 0;
- -webkit-transform: scale(1);
- transform: scale(1);
- }
- 100% {
- opacity: 0;
- -webkit-transform: scale(1.2);
- transform: scale(1.2);
- }
- }
- @keyframes kenburns-3 {
- 48.4375% {
- opacity: 1;
- -webkit-transform: scale(1.2);
- transform: scale(1.2);
- }
- 51.5625% {
- opacity: 1;
- }
- 73.4375% {
- opacity: 1;
- }
- 76.5625% {
- opacity: 0;
- -webkit-transform: scale(1);
- transform: scale(1);
- }
- 100% {
- opacity: 0;
- -webkit-transform: scale(1.2);
- transform: scale(1.2);
- }
- }
- @-webkit-keyframes kenburns-4 {
- 73.4375% {
- opacity: 1;
- -webkit-transform: scale(1.2);
- transform: scale(1.2);
- }
- 76.5625% {
- opacity: 1;
- }
- 98.4375% {
- opacity: 1;
- }
- 100% {
- opacity: 0;
- -webkit-transform: scale(1);
- transform: scale(1);
- }
- }
- @keyframes kenburns-4 {
- 73.4375% {
- opacity: 1;
- -webkit-transform: scale(1.2);
- transform: scale(1.2);
- }
- 76.5625% {
- opacity: 1;
- }
- 98.4375% {
- opacity: 1;
- }
- 100% {
- opacity: 0;
- -webkit-transform: scale(1);
- transform: scale(1);
- }
- }
- h1 {
- position: absolute;
- top: 50%;
- left: 50%;
- -webkit-transform: translate3d(-50%, -50%, 0);
- transform: translate3d(-50%, -50%, 0);
- z-index: 99;
- text-align: center;
- font-family: Raleway, sans-serif;
- font-weight: 300;
- text-transform: uppercase;
- background-color: rgba(255, 255, 255, 0.75);
- box-shadow: 0 1em 2em -1em rgba(0, 0, 0, 0.5);
- padding: 20px 120px;
- line-height: 1.5;
- }
- h1 small {
- display: block;
- text-transform: lowercase;
- font-size: .7em;
- }
- h1 small:first-child {
- border-bottom: 1px solid rgba(0, 0, 0, 0.25);
- padding-bottom: .5em;
- }
- h1 small:last-child {
- border-top: 1px solid rgba(0, 0, 0, 0.25);
- padding-top: .5em;
- }
- .time{
- margin-top: -40px;
- }
- </style>
- </head>
- <body>
- <!–
- 这都被你发现啦,,,爱你?
- /$
- | $
- | $ /$$$ /$ /$ /$$$
- | $ /$__ $| $ /$//$__ $
- | $ | $ \ $ \ $/$/| $$$$
- | $ | $ | $ \ $$/ | $_____/
- | $$$$| $$$/ \ $/ | $$$$
- |________/ \______/ \_/ \_______/
- –>
- <h1>
- <div class="wrap">
- <div class="one" style="font-size: 16px;width: 300px;">李黑凡和于可爱<br>已经深爱了:</div><br>
- <div class="time" style="color:white;font-size:12px;"></div>
- </div>
- </h1>
- <div class="slideshow">
- <div class="slideshow-image" style="background-image: url(‘img/1.png’)"></div><!– 图片路径 –>
- <div class="slideshow-image" style="background-image: url(‘img/2.png’)"></div>
- <div class="slideshow-image" style="background-image: url(‘img/3.jpg’)"></div>
- <div class="slideshow-image" style="background-image: url(‘img/4.png’)"></div>
- <div class="slideshow-image" style="background-image: url(‘img/5.png’)"></div>
- <div class="slideshow-image" style="background-image: url(‘img/6.png’)"></div>
- <div class="slideshow-image" style="background-image: url(‘img/7.jpg’)"></div>
- <div class="slideshow-image" style="background-image: url(‘img/8.png’)"></div>
- </div>
- </body>
- </html>
复制代码
江西网友:
**ccccccccccccccccccccccccccccccccccccccccccccccccc.cc
这么长的域名见识了~~~
甘肃网友:







那个是李黑凡哪个是于可爱?
台湾网友:http://mb别D我qq.net/biaobai.php
陕西网友:大佬,这些N年前就搞过了,现在再看,有点索然无味啊
未经允许不得转载:美国VPS_搬瓦工CN2 GIA VPS » 那个大佬有类似这种的源码
 美国VPS_搬瓦工CN2 GIA VPS
美国VPS_搬瓦工CN2 GIA VPS
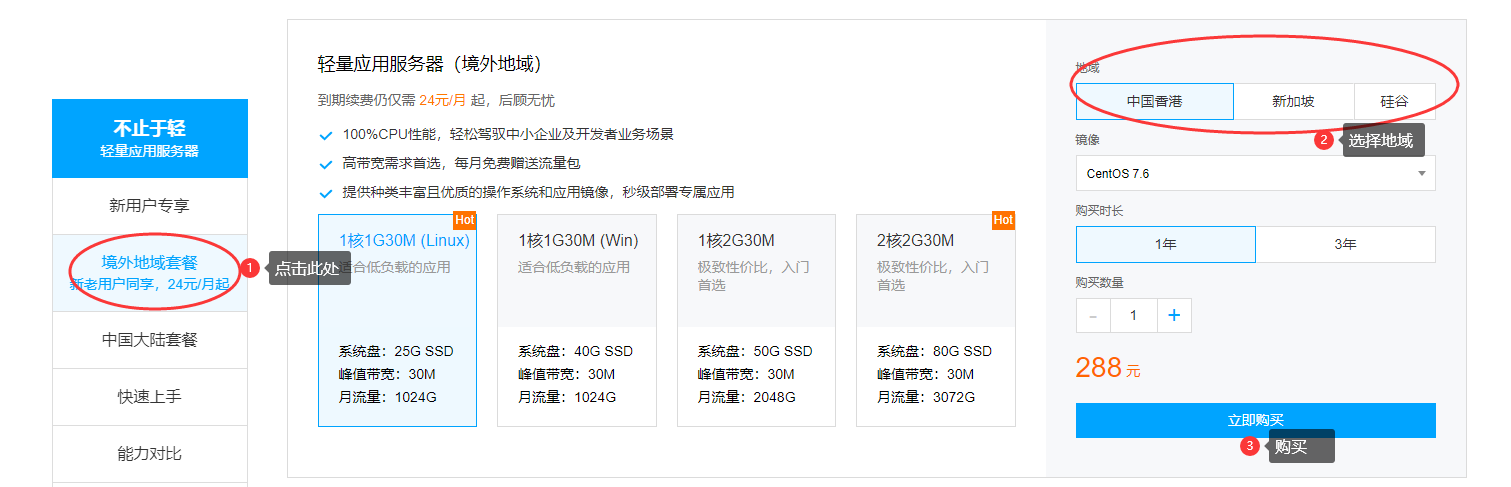
 腾讯云轻量怎么购买,云轻量香港/美国/新加坡购买教程
腾讯云轻量怎么购买,云轻量香港/美国/新加坡购买教程 亏了,刚才退款了一个greencloud日本
亏了,刚才退款了一个greencloud日本
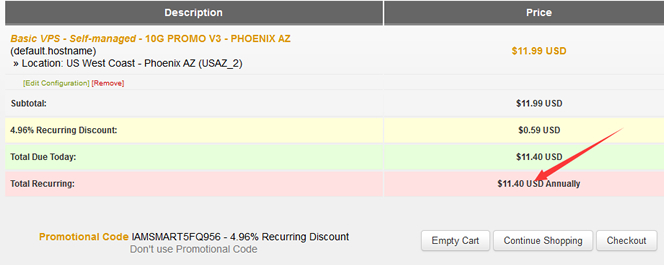
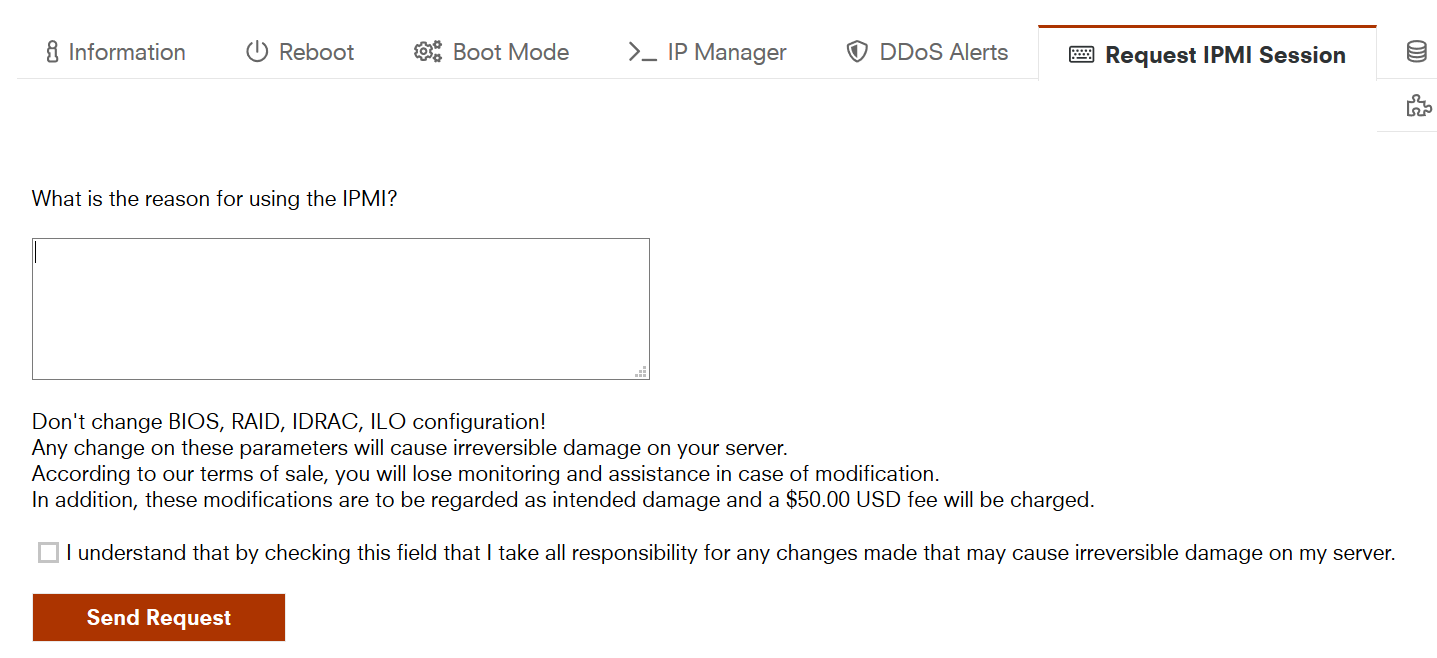
 10欧的IPMI写什么申请理由好?
10欧的IPMI写什么申请理由好?