https://www.jb51.net/article/71916.htm
上面这个JS选项卡 如果直接放两个选项卡 下面那个就没反应
请教JS大佬 一个页面两个选项卡 怎么改参数 感谢
<html>
<head>
<title>简洁TAB</title>
<script type="text/javascript">
function nTabs(thisObj, Num) {
if (thisObj.className == "active") return;
var tabObj = thisObj.parentNode.id;//赋值指定节点的父节点的id名字
var tabList = document.getElementById(tabObj).getElementsByTagName("li");
for (i = 0; i < tabList.length; i++) {//点击之后,其他tab变成灰色,内容隐藏,只有点击的tab和内容有属性
if (i == Num) {
thisObj.className = "active";
document.getElementById(tabObj + "_Content" + i).style.display = "block";
} else {
tabList[i].className = "normal";
document.getElementById(tabObj + "_Content" + i).style.display = "none";
}
}
}
function nTabs2(thisObj, Num) {
if (thisObj.className == "active") return;
var tabObj = thisObj.parentNode.id;//赋值指定节点的父节点的id名字
var tabList = document.getElementById(tabObj).getElementsByTagName("li");
for (i = 0; i < tabList.length; i++) {//点击之后,其他tab变成灰色,内容隐藏,只有点击的tab和内容有属性
if (i == Num) {
thisObj.className = "active";
document.getElementById(tabObj + "_Content" + i).style.display = "block";
} else {
tabList[i].className = "normal";
document.getElementById(tabObj + "_Content" + i).style.display = "none";
}
}
}
</script>
<style type="text/css">
*
{
margin: 0;
padding: 0;
list-style: none;
font-size: 14px;
}
.nTab
{
width: 500px;
height:200px;
margin: 20px auto;
border: 1px solid #333;
overflow: hidden;
}
.none
{
display: none;
}
.nTab .TabTitle li
{
float: left;
cursor: pointer;
height: 35px;
line-height: 35px;
font-weight: bold;
text-align: center;
width: 124px;
}
.nTab .TabTitle li a
{
text-decoration: none;
}
.nTab .TabTitle .active
{
background-color:blue;
color: #336699;
}
.nTab .TabTitle .normal
{
color: #F1AC1C;
}
.nTab .TabContent
{
clear: both;
overflow: hidden;
background: #fff;
padding: 5px;
display: block;
height:100px;
}
</style>
</head>
<body>
<div class="nTab">
<div class="TabTitle">
<ul id="myTab">
<li class="active" onmouseover="nTabs(this,0);">ASP</li>
<li class="normal" onmouseover="nTabs(this,1);">PHP2</li>
<li class="normal" onmouseover="nTabs(this,2);">PHP3</li>
<li class="normal" onmouseover="nTabs(this,3);">PHP4</li>
</ul>
</div>
<div class="TabContent" >
<div id="myTab_Content0">
第一块内容</div>
<div id="myTab_Content1" class="none">
第二块内容</div>
<div id="myTab_Content2" class="none">
第三块内容</div>
<div id="myTab_Content3" class="none">
第四块内容</div>
</div>
</div>
<div class="nTab">
<div class="TabTitle">
<ul id="myTab">
<li class="active" onmouseover="nTabs2(this,0);">ASP</li>
<li class="normal" onmouseover="nTabs2(this,1);">PHP2</li>
<li class="normal" onmouseover="nTabs2(this,2);">PHP3</li>
<li class="normal" onmouseover="nTabs2(this,3);">PHP4</li>
</ul>
</div>
<div class="TabContent" >
<div id="myTab_Content0">
第一块内容</div>
<div id="myTab_Content1" class="none">
第二块内容</div>
<div id="myTab_Content2" class="none">
第三块内容</div>
<div id="myTab_Content3" class="none">
第四块内容</div>
</div>
</div>
</body>
</html>
香港网友:<ul id="myTab"> 两个ul的id是一样的,改成不同的试试
河北网友:试过不行 谢谢啊
香港网友:
可以了 ID上下两个里所有的ID全换成不一样的好用了 感谢大佬
未经允许不得转载:美国VPS_搬瓦工CN2 GIA VPS » 两个JS选项卡 在一个页面冲突 请教JS大佬 改那几个参数呢?
 美国VPS_搬瓦工CN2 GIA VPS
美国VPS_搬瓦工CN2 GIA VPS
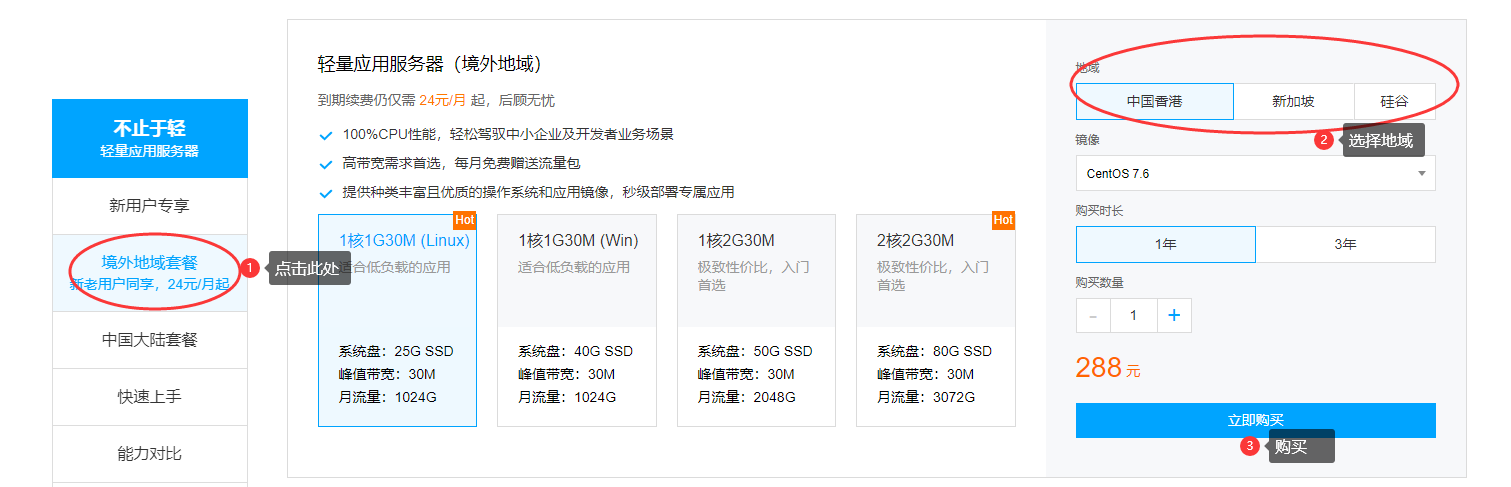
 腾讯云轻量怎么购买,云轻量香港/美国/新加坡购买教程
腾讯云轻量怎么购买,云轻量香港/美国/新加坡购买教程 亏了,刚才退款了一个greencloud日本
亏了,刚才退款了一个greencloud日本
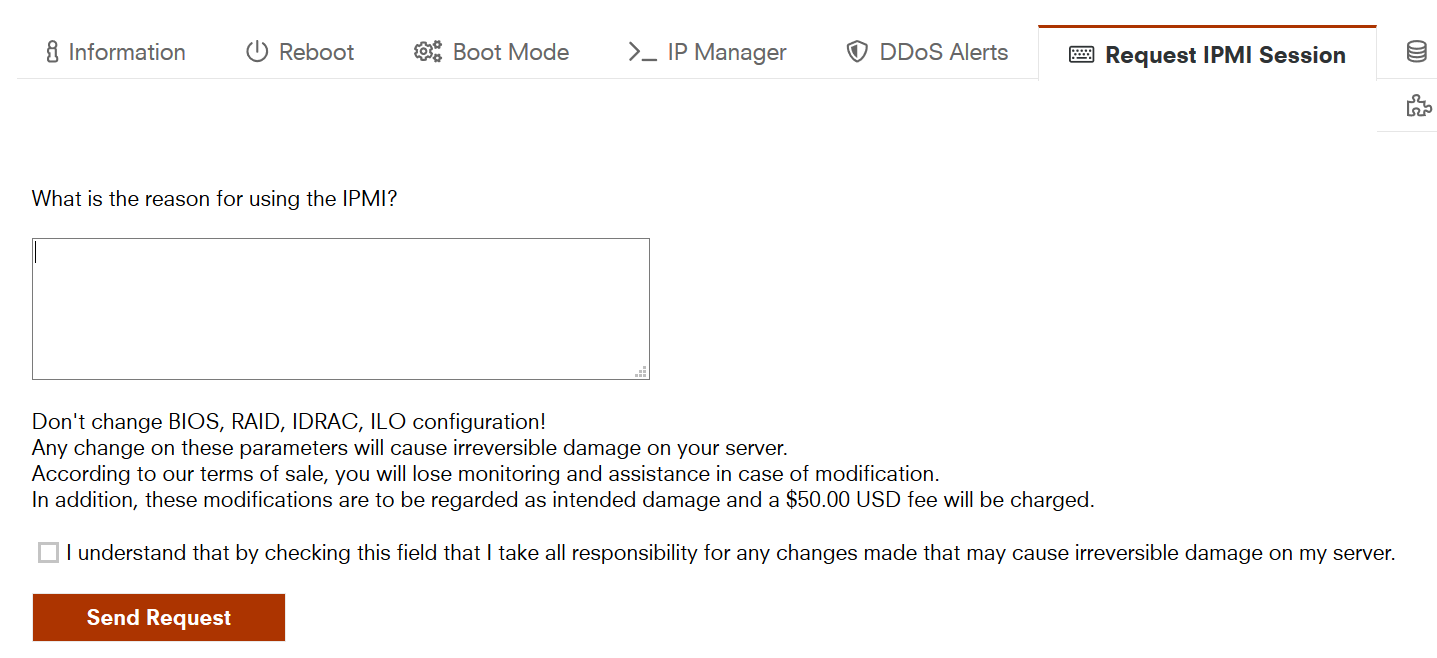
 10欧的IPMI写什么申请理由好?
10欧的IPMI写什么申请理由好?