请请人修改好了,谢谢大家。
就是这个程序了:/thread-574917-1-1.html,源文件就一个php文件。
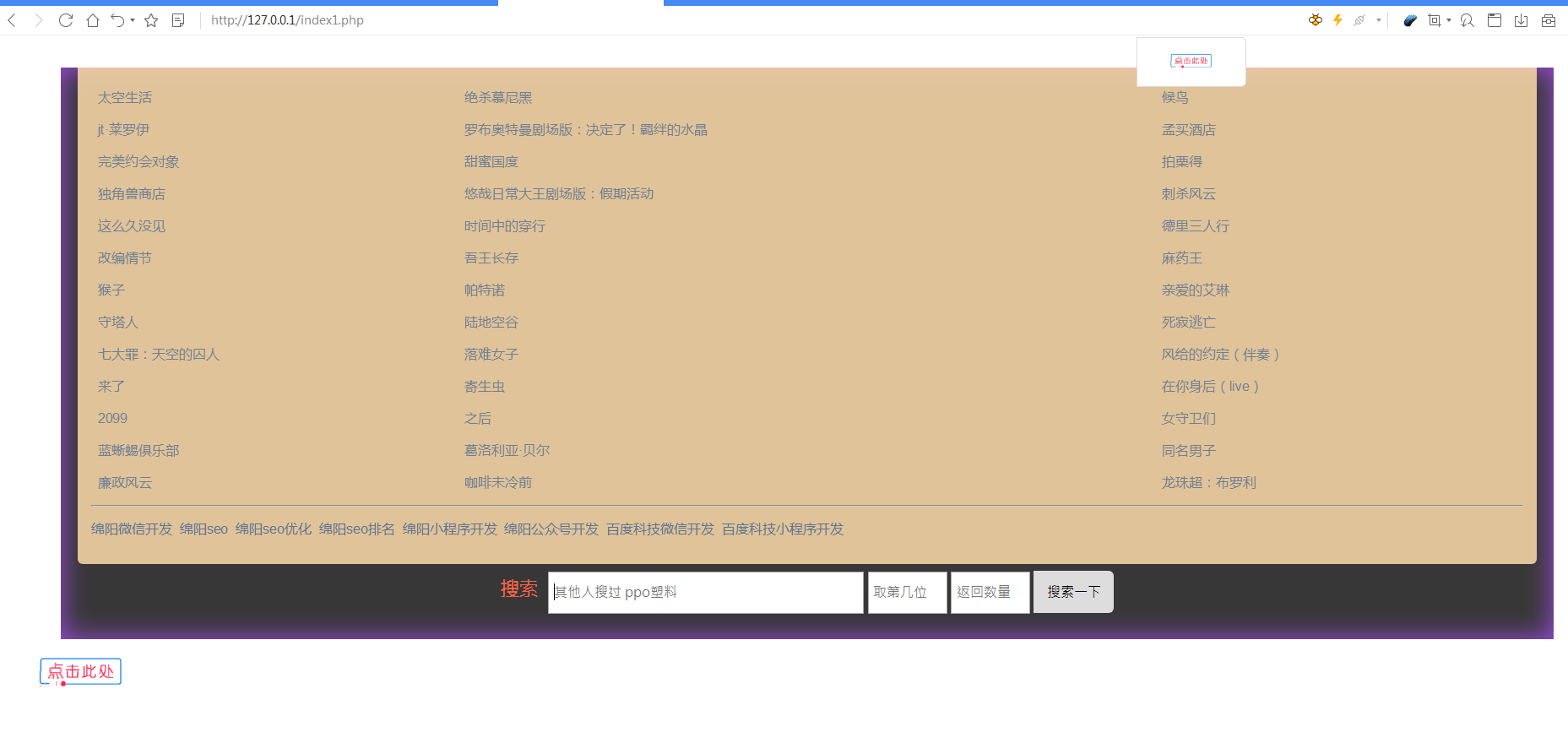
原程序界面如下:

我想在搜索入门做个引流,就是增加一个“优惠券搜索”的按钮,当点击“优惠券搜索”按钮时,能跳转到我的另一个站的相关搜索词的搜索结果页,例如搜索“手机”,点击“优惠券搜索”时,能跳转到www.xxxxx.com/cate/index.html?k=手机这个网址上。
改过后界面如下:
我想能不能请个对这个程序感兴趣的坛友帮我改一下(那我就不用花钱了,呵。。。。。)
当然,少量收点辛苦费也是应该的,谢谢了。
陕西网友:
编辑了
山西网友:感觉界面都好丑啊感觉几年前的风格
四川网友:找到了,不分享,差评
香港网友:哈,帮我改啊。
江西网友:发来看看
上海网友:来我帮你改
江苏网友:很简单,不带美化的话20元足够了。
宁夏网友:引入jquery,有就不用引入了.
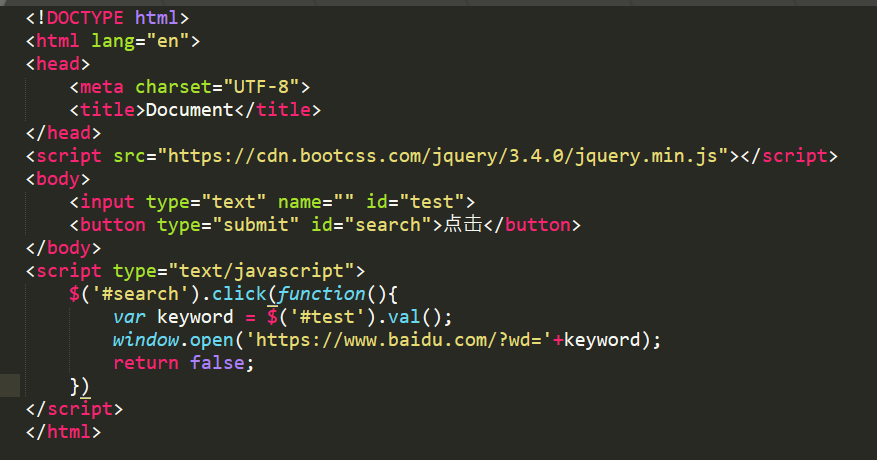
在那个咨询搜索按钮后面加个 <button type="submit" id="search">点击</button>
然后给输入框(input)一个id.
然后js
- $(‘#search’).click(function(){
- var keyword = $(‘#test’).val();
- window.open(‘https://www.baidu.com/?wd=’+keyword);
- return false;
- })
复制代码
不知道你说的是不是这个意思
天津网友:可以可以 很简单的 欢迎联系我
吉林网友:可以可以 很简单的 欢迎联系我
浙江网友:谢谢您的热心指导,目前关键是两个按钮要共用前面输入框里的关键词,这点麻烦。
如果只是做个跳转还是简单。
河北网友:
- <form action="" name="pay" method="get" enctype="multipart/form-data">
- 评估类型:<input type="text" name="k"/><br/>
- <br/>
- <button onclick="wei()"/>微信支付</button>
- <button onclick="zhi()"/>支付宝支付</button>
- </form>
- <script>
- function wei(){
- document.pay.action="/??";
- document.pay.submit();
- }
- function zhi() {
- document.pay.action = "#/cate/index.html?k=";
- document.pay.submit();
- }
- </script>
复制代码
前提是input 的name值得一样
海南网友:界面看起来太复古
北京网友:我可以,发给我看看
天津网友:这个就是两个按钮共用一个输入框啊.返回false不会跳转的.
未经允许不得转载:美国VPS_搬瓦工CN2 GIA VPS » 想请人修改一下程序
评论 0
觉得文章有用就打赏一下文章作者
支付宝扫一扫打赏

微信扫一扫打赏

 美国VPS_搬瓦工CN2 GIA VPS
美国VPS_搬瓦工CN2 GIA VPS
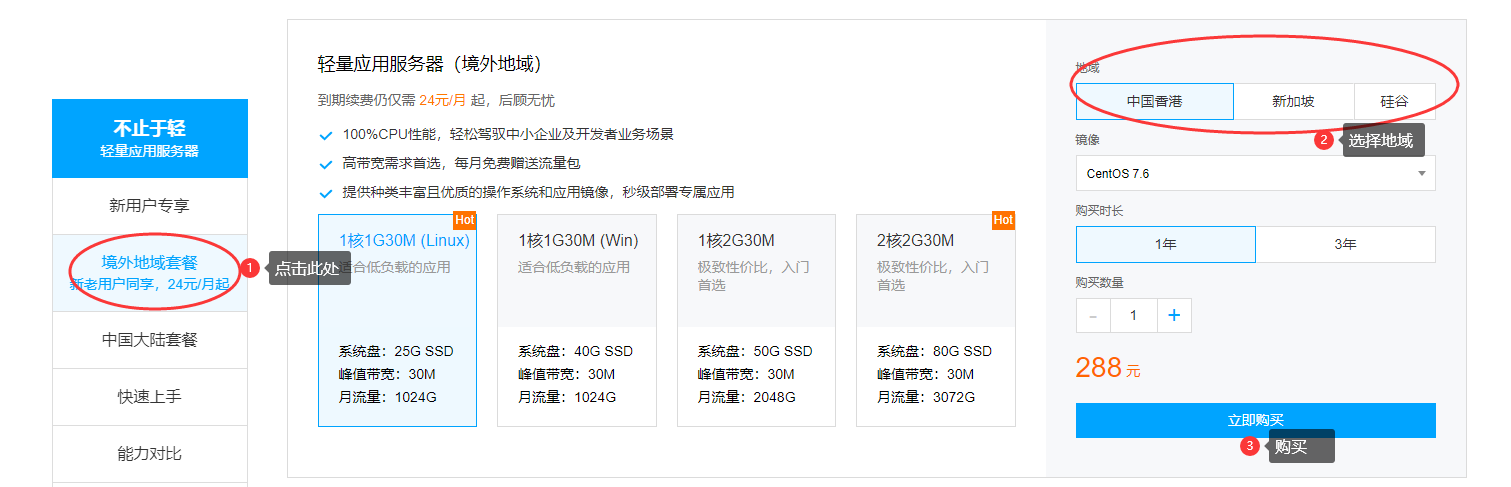
 腾讯云轻量怎么购买,云轻量香港/美国/新加坡购买教程
腾讯云轻量怎么购买,云轻量香港/美国/新加坡购买教程 亏了,刚才退款了一个greencloud日本
亏了,刚才退款了一个greencloud日本
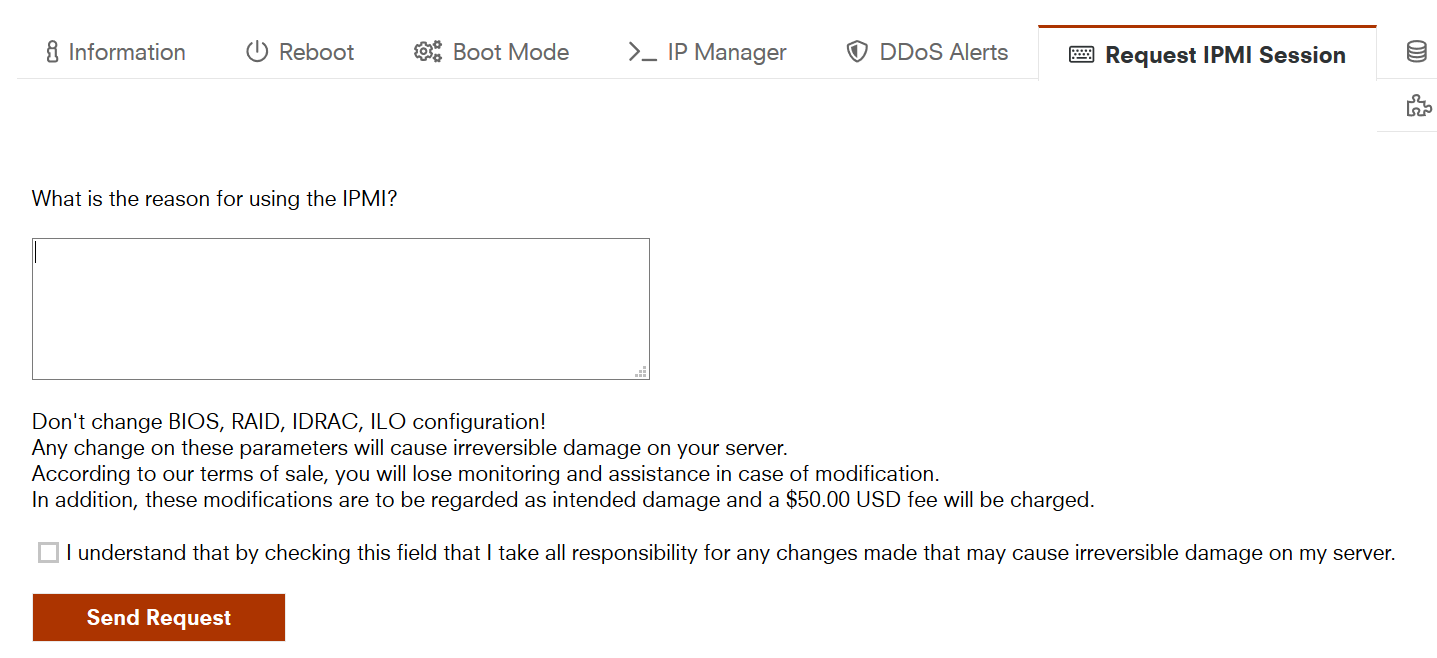
 10欧的IPMI写什么申请理由好?
10欧的IPMI写什么申请理由好?