chplayer.zip(1.87 MB, 下载次数: 10)
chplayer.zip(1.87 MB, 下载次数: 10)
去年修改的chplayer(ckplayer作者开发的H5播放器) 今天巴拉到了 发一下
u=视频地址
m3u8方式 &zdy=1 是html5播放m3u8 不加参数flash播放
支持IE=>8 如支持h5则h5 不支持则flash
mp4不需要zdy=1
增加了.php 后缀识别为mp4 文件 用于php解析返回mp4的情况下使用
应该就是这些了
随便写了下 不整理文字了 …
播放器大小index.php中修改
此说明应该很小白了
澳门网友:按后缀判断?直接读=后的东西播放不可以吗?
江西网友:来个演示吧
北京网友:只针对m3u8 因为这个播放器 m3u8默认 flash优先 zdy=1 加上这个h5优先
河北网友:我意思是,你把php识别为mp4(asp怎么办),不用特意这样啊,把m3u8区分一下,其它的就闭着眼睛播放好了,放不出来要么格式不对(可能是rmvb?)要么目标不对~
吉林网友:
- <html>
- <head>
- <meta charset="UTF-8">
- <title>免费解析</title>
- <meta name="keywords" content="flv,mp4,rtmp,html5,m3u8,播放器,视频流,网页视频播放器,dkvplayer,chplayer官网" />
- <meta name="description" content="chplayer支持的视频格式:http协议的flv,mp4,m3u8及rtmp协议 " />
- <meta name="author" content="chplayer" />
- <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
- <script type="text/javascript" src="/chplayer/chplayer.js"></script>
- </head>
- <body>
- <!– <div class="video" style="width: 100%; height: 100%;"></div> –>
- <div class="video" style="width:900px;height:400px;"></div>
- <script type="text/javascript">
- //获取地址栏里传递过来的视频地址
- function getUrlParam(name) {
- var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)"); //构造一个含有目标参数的正则表达式对象
- var r = window.location.search.substr(1).match(reg); //匹配目标参数
- if(r != null) return unescape(r[2]);
- return null; //返回参数值
- }
- var videoUrl =getUrlParam(‘url’);
- var hls=getUrlParam(‘hls’);
- var videoObject = {
- container: ‘video’,
- variable:’player’,
- video: videoUrl
- };
- if(hls!=null){
- videoObject[‘html5m3u8’]=true;
- }
- var player=new chplayer(videoObject);
- </script>
- </body>
- </html>
复制代码
用楼主的JS文件, html命名为vip.html
xx.com/vip.html?url=https://ddppnew1.135-cdn.com/20190727/2KNtEizs/index.m3u8
html可以放在github gitee等可以执行html的代码仓库里执行。
陕西网友:CK基本没人用了。。都是DP
未经允许不得转载:美国VPS_搬瓦工CN2 GIA VPS » m3u8+MP4修改版视频播放器
 美国VPS_搬瓦工CN2 GIA VPS
美国VPS_搬瓦工CN2 GIA VPS
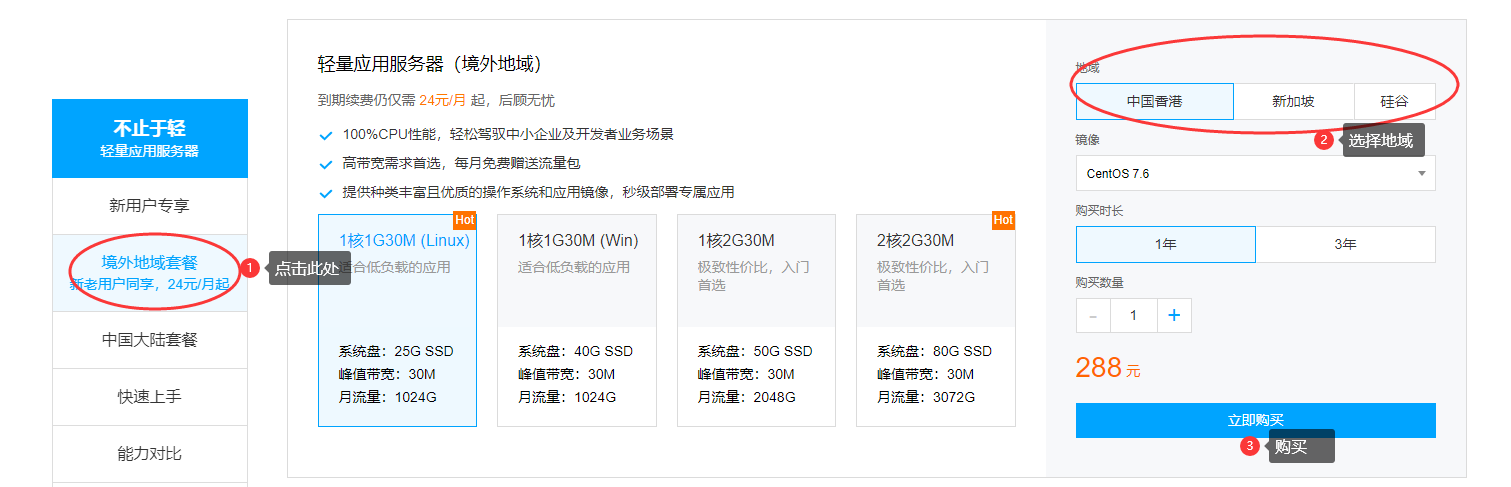
 腾讯云轻量怎么购买,云轻量香港/美国/新加坡购买教程
腾讯云轻量怎么购买,云轻量香港/美国/新加坡购买教程 亏了,刚才退款了一个greencloud日本
亏了,刚才退款了一个greencloud日本
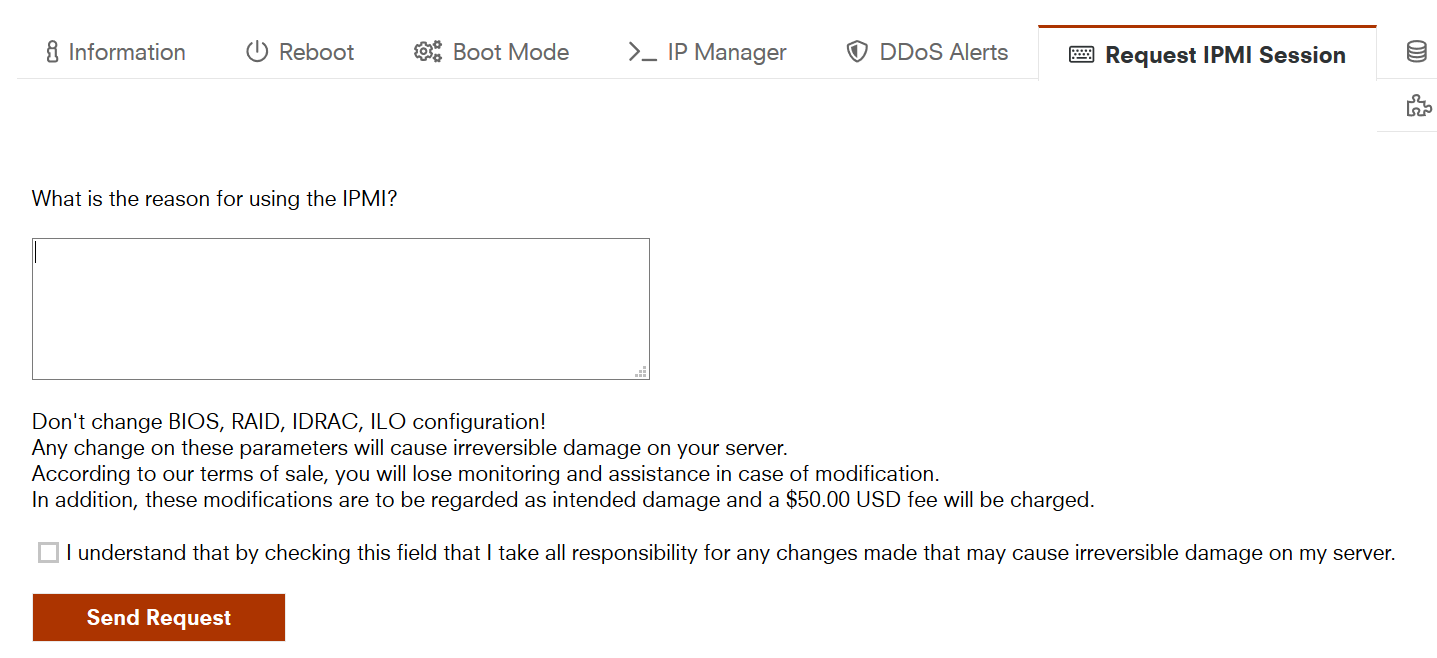
 10欧的IPMI写什么申请理由好?
10欧的IPMI写什么申请理由好?