这个密码可以见 怎么设置密码呀 衰了。。找不到说明!!
添加新文字的时候[secret wx=0][/secret] 但是不知道怎么设密码 试了很多组合都不行
这是源码
- // 部分内容输入密码可见
- function e_secret($atts, $content = null) {
- if (!isset($_COOKIE[‘weixin_fensi’]) && isset($_POST[‘e_secret_key’]) && $_POST[‘e_secret_key’] == git_get_option(‘git_mp_code’)) {
- setcookie(‘weixin_fensi’, 10086, time() + 2592000, COOKIEPATH, COOKIE_DOMAIN, false); //30天时间
- return ‘<script type="text/javascript">window.location = document.referrer;</script>’;
- }
- extract(shortcode_atts(array(
- ‘wx’ => null
- ) , $atts));
- if ($_COOKIE[‘weixin_fensi’] == ‘10086’ || strpos($_SERVER[‘HTTP_USER_AGENT’], ‘MicroMessenger’) !== false) {
- return ‘<div class="e-secret"><fieldset><legend>隐藏的内容</legend>
- ‘ . $content . ‘<div class="clear"></div></fieldset></div>’;
- } else {
- if ($wx == ‘1’) {
- return ‘<div class="wxbox"><img class="wxpic" src="’ . git_get_option(‘git_mp_qr’) . ‘" alt="’ . git_get_option(‘git_mp_name’) . ‘" title="’ . git_get_option(‘git_mp_name’) . ‘" align="right"><form method="post" name="e-secret" action="’ . $_SERVER["REQUEST_URI"] . ‘"><span class="yzts" style="font-size:18px;">验证码:</span><input name="e_secret_key" id="verifycode" value="" type="text"><input id="verifybtn" name="" value="提交查看" type="submit"></form><div class="wxtips">’ . git_get_option(‘git_mp_tips’) . ‘</div><div class="cl"></div></div>’;
- } else {
- return ‘<form class="e-secret" method="post" name="e-secret" action="’ . $_SERVER["REQUEST_URI"] . ‘"><label>输入密码查看加密内容:</label><input type="password" name="e_secret_key" class="euc-y-i" maxlength="50"><input type="submit" class="euc-y-s" value="确定"><div class="euc-clear"></div></form>’;
- }
- }
- }
- add_shortcode(‘secret’, ‘e_secret’);
复制代码
内蒙古网友:没用过这块的功能
江西网友:不知道要用什么参数我的妈耶。。。
贵州网友:顶一个 来个老哥看看源码 没看懂
河南网友:你没看使用说明吗?人家做个主题不容易20块不贵,说明里有问题答案
未经允许不得转载:美国VPS_搬瓦工CN2 GIA VPS » 【已解决】
 美国VPS_搬瓦工CN2 GIA VPS
美国VPS_搬瓦工CN2 GIA VPS
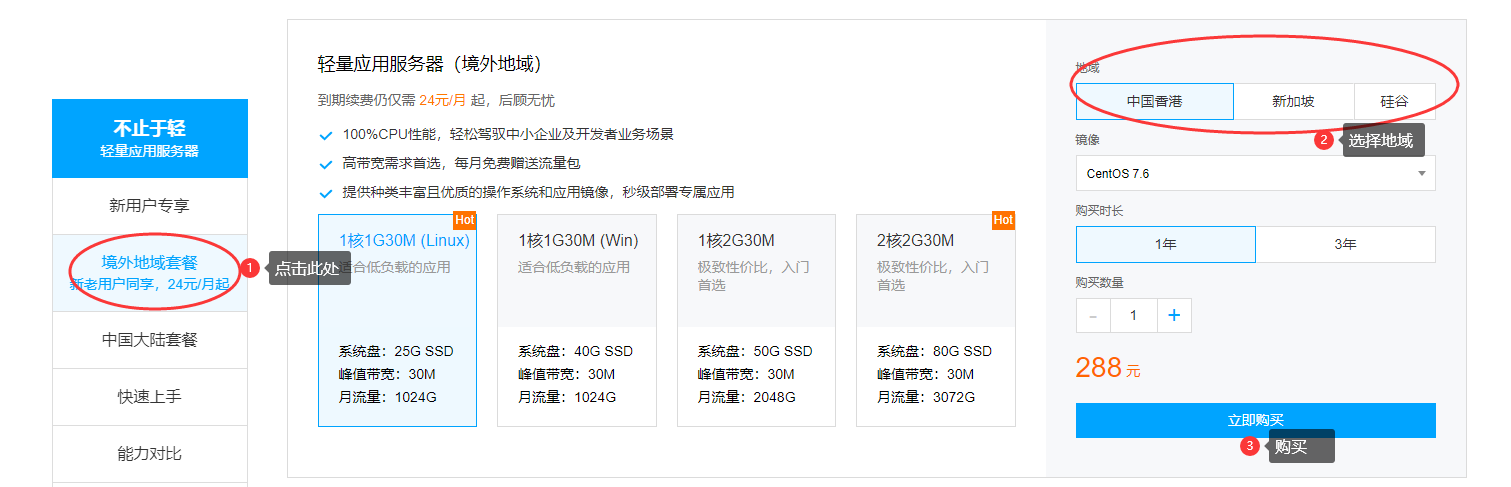
 腾讯云轻量怎么购买,云轻量香港/美国/新加坡购买教程
腾讯云轻量怎么购买,云轻量香港/美国/新加坡购买教程 亏了,刚才退款了一个greencloud日本
亏了,刚才退款了一个greencloud日本
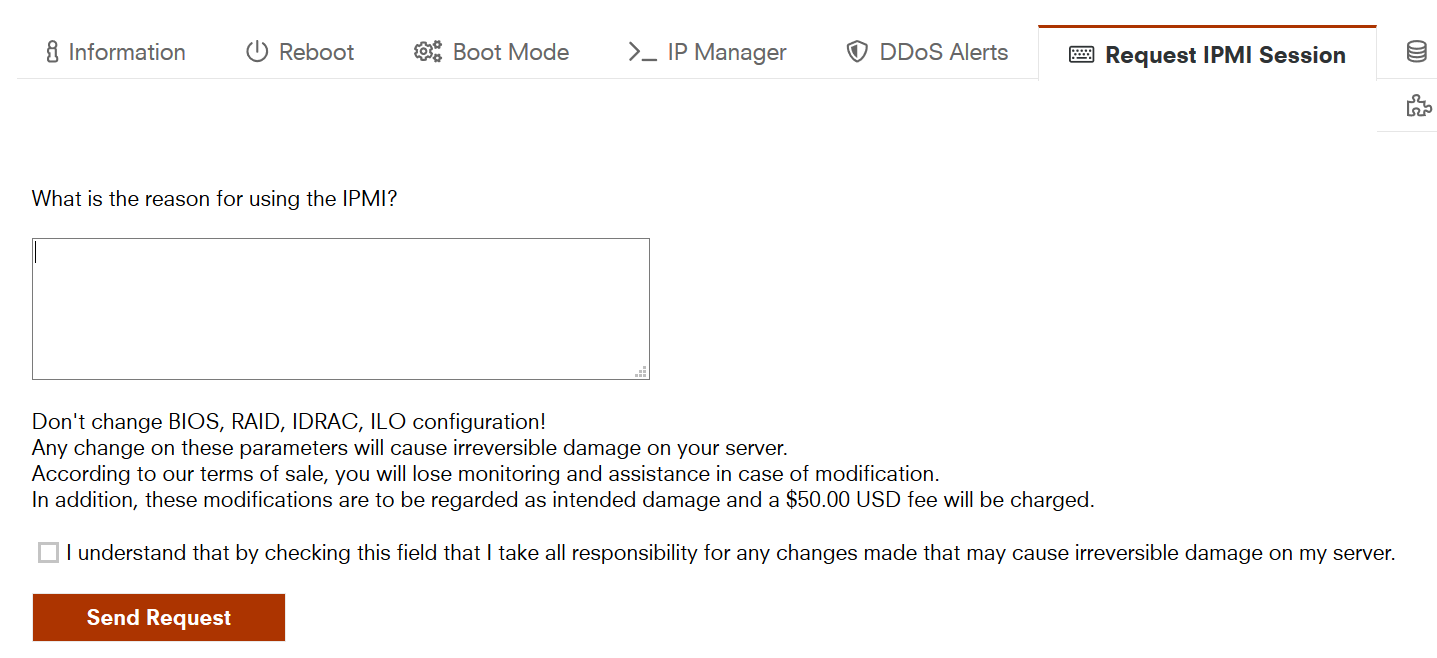
 10欧的IPMI写什么申请理由好?
10欧的IPMI写什么申请理由好?